判断渲染的一个简单标准:画面是否明亮
游戏(Video Game)
只狼

卡通NPR——无主之地3

高中的时候喜欢画画,然后看到K大的视频 ,大学的时候K大开班就报班当兴趣了
透视课并不是本末倒置让人钻进透视的坑里
而是建立何为画的正确的,也可以说是看起来是对的偏差不大的基本观念
即便正确的看起来很丑 但是他的确是对的,既然它是对那么就可以了,基本上达到了K大透视课的教学目的
(补充一句画对与画漂亮不冲突,柯一正,林冉的,但是这是后话了,不对也漂亮的也有,例如下面这幅,但是不建议这么画,其视觉上构图是Ok的但是你非要细究的话,比例可能有些问题,腿部伸出来的地方有点不对劲,当然这可能是我主观感受.我也没仔细量过,但是差不多是这个意思,但是 瑕不掩瑜,所谓的画有其主要方面和次要方面,这幅画的主要方面就在其构成)

画师DOM pixivID=3393042
卡通二次元绘画的一个标准人物就是河CY,在我看来其兼顾了构成和色彩,可以成为一个初学画师学习的范本人物

河CY pixivID=3869665
而从画对到画的漂亮,怎说呢 就可以想成是写实到二次元的过渡
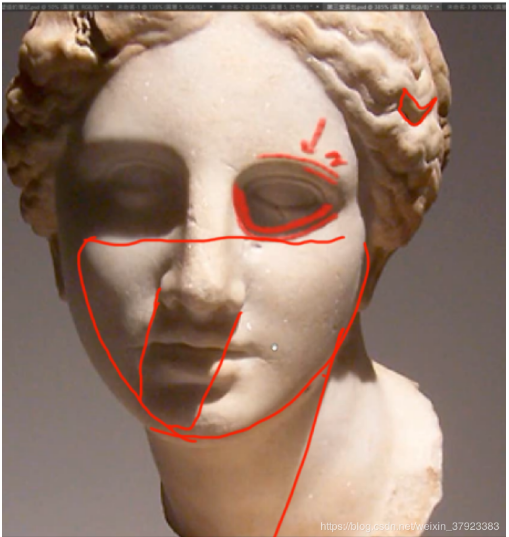
比例 结构也是重要的内容
并且我个人感觉绘画重视的是..逻辑能力
一些思考
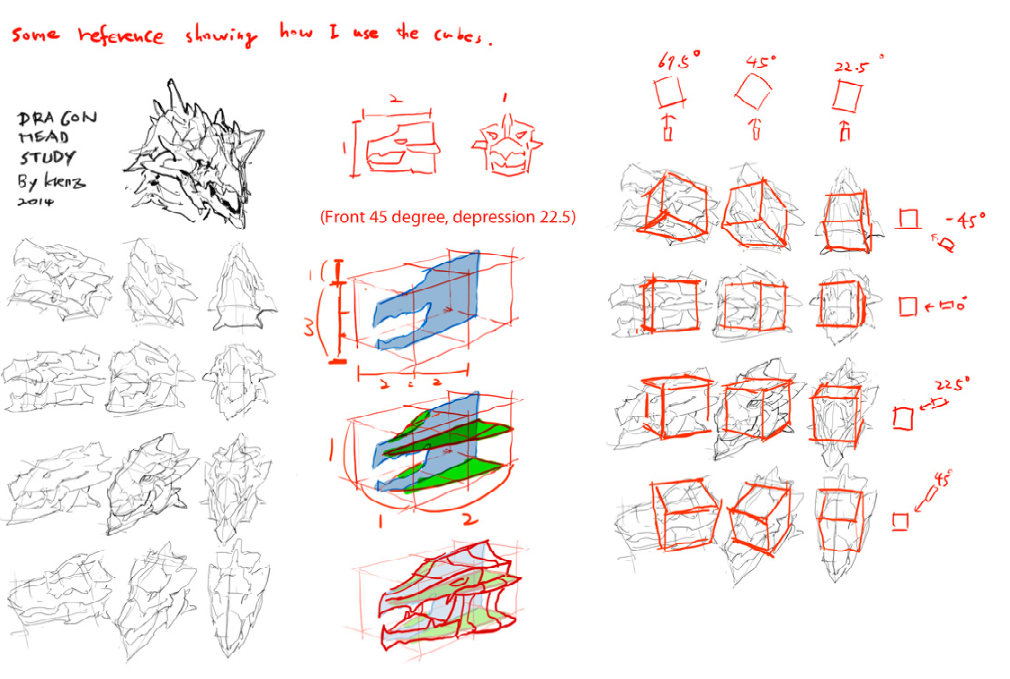
骨点应该是增加信息量的一种手段 非必需
简单
素描的区间




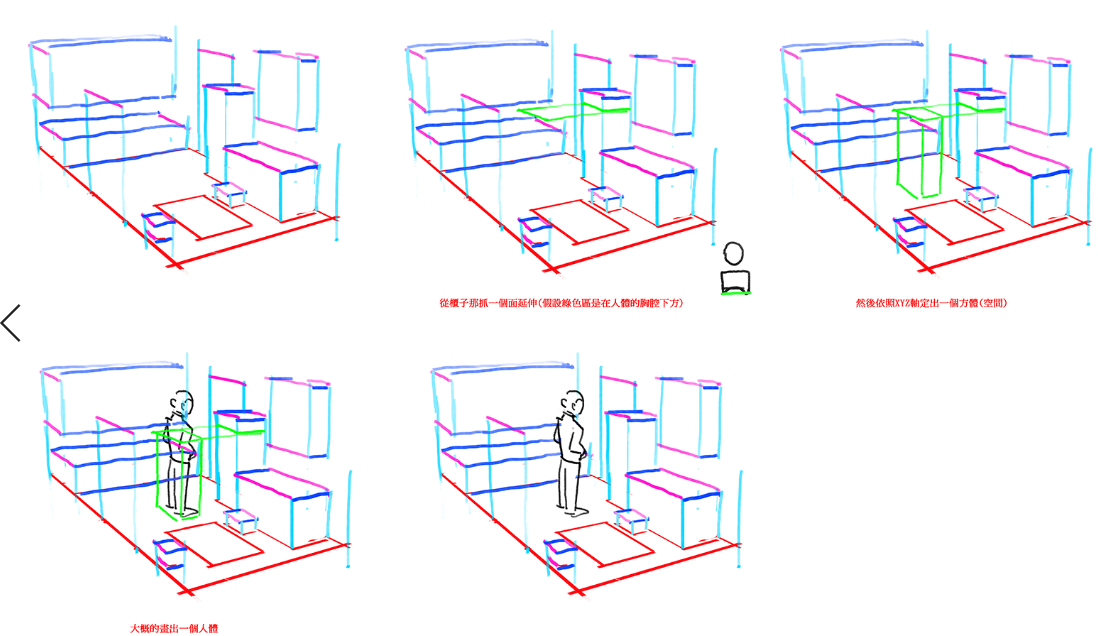
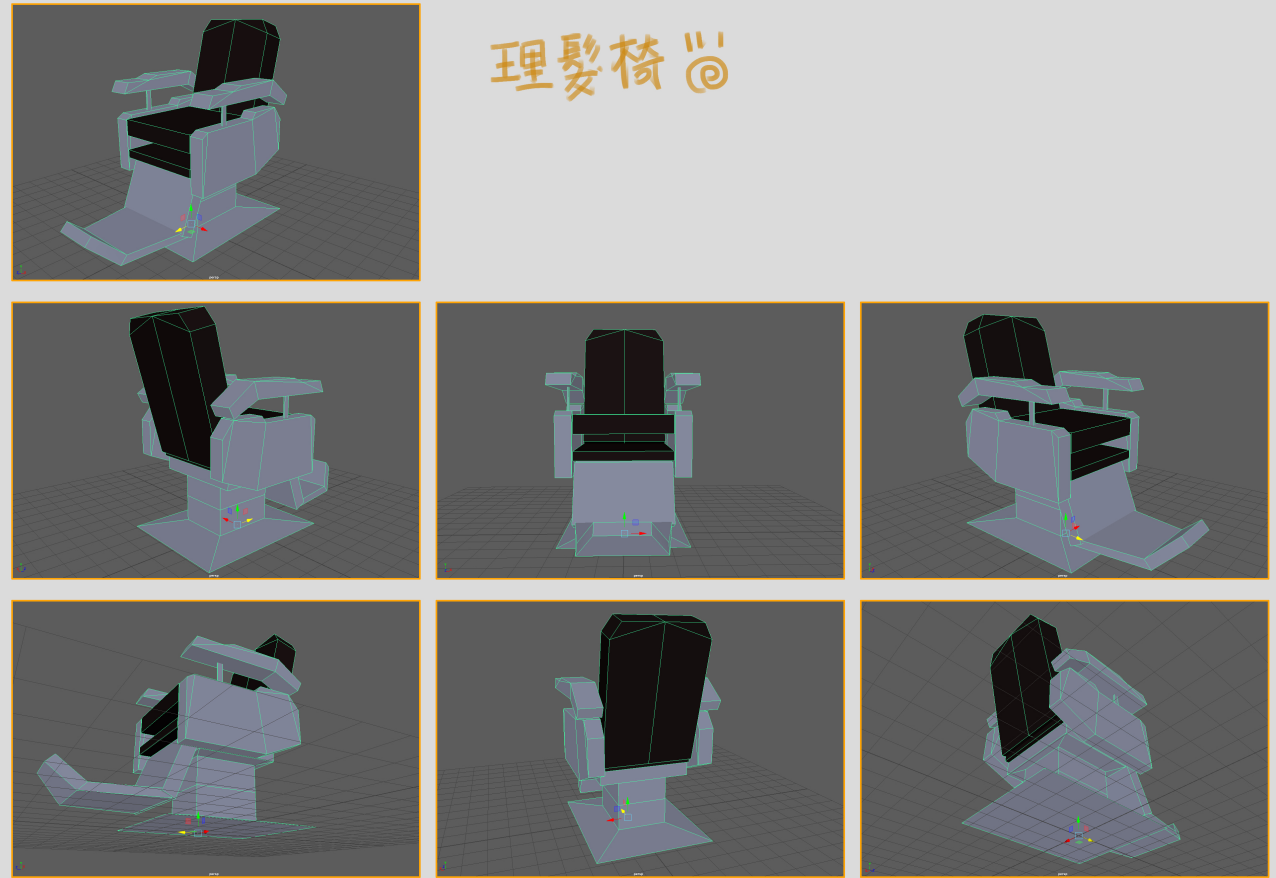
也可以把物体移到轴上面

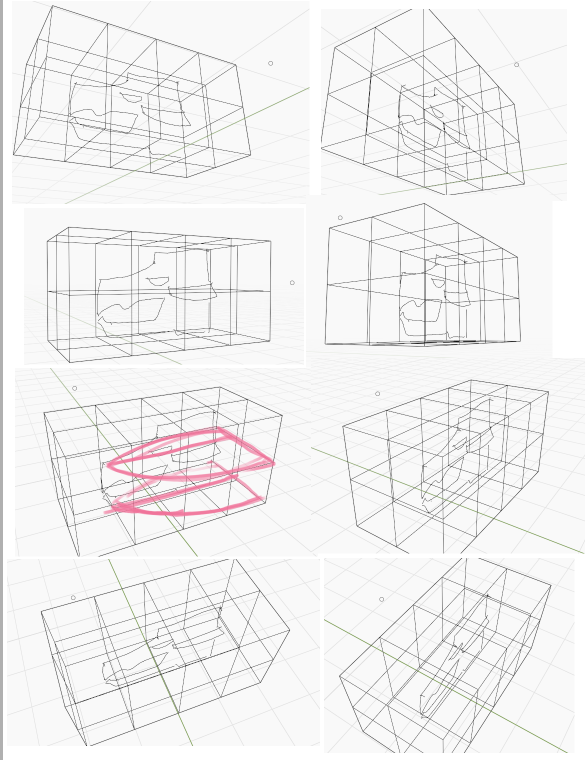
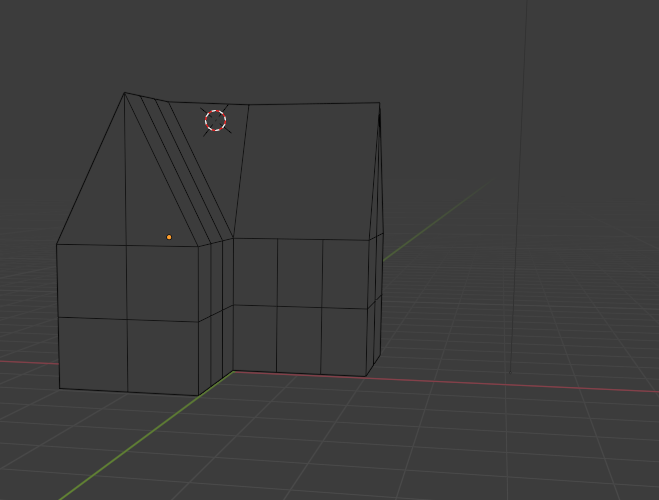
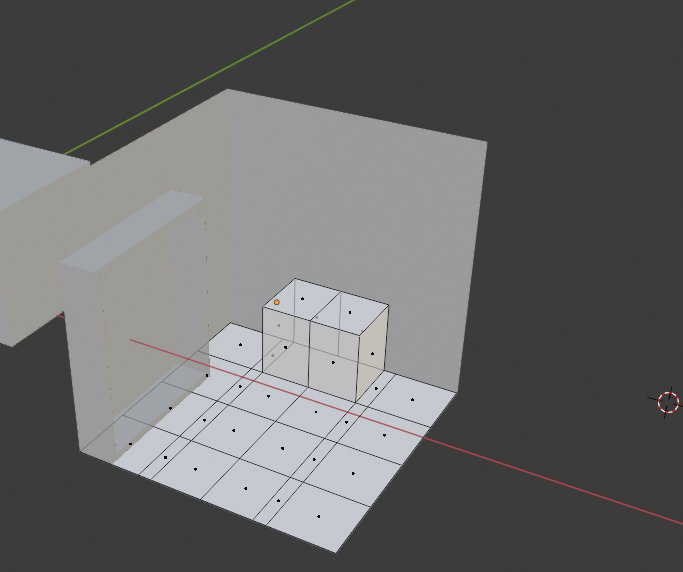
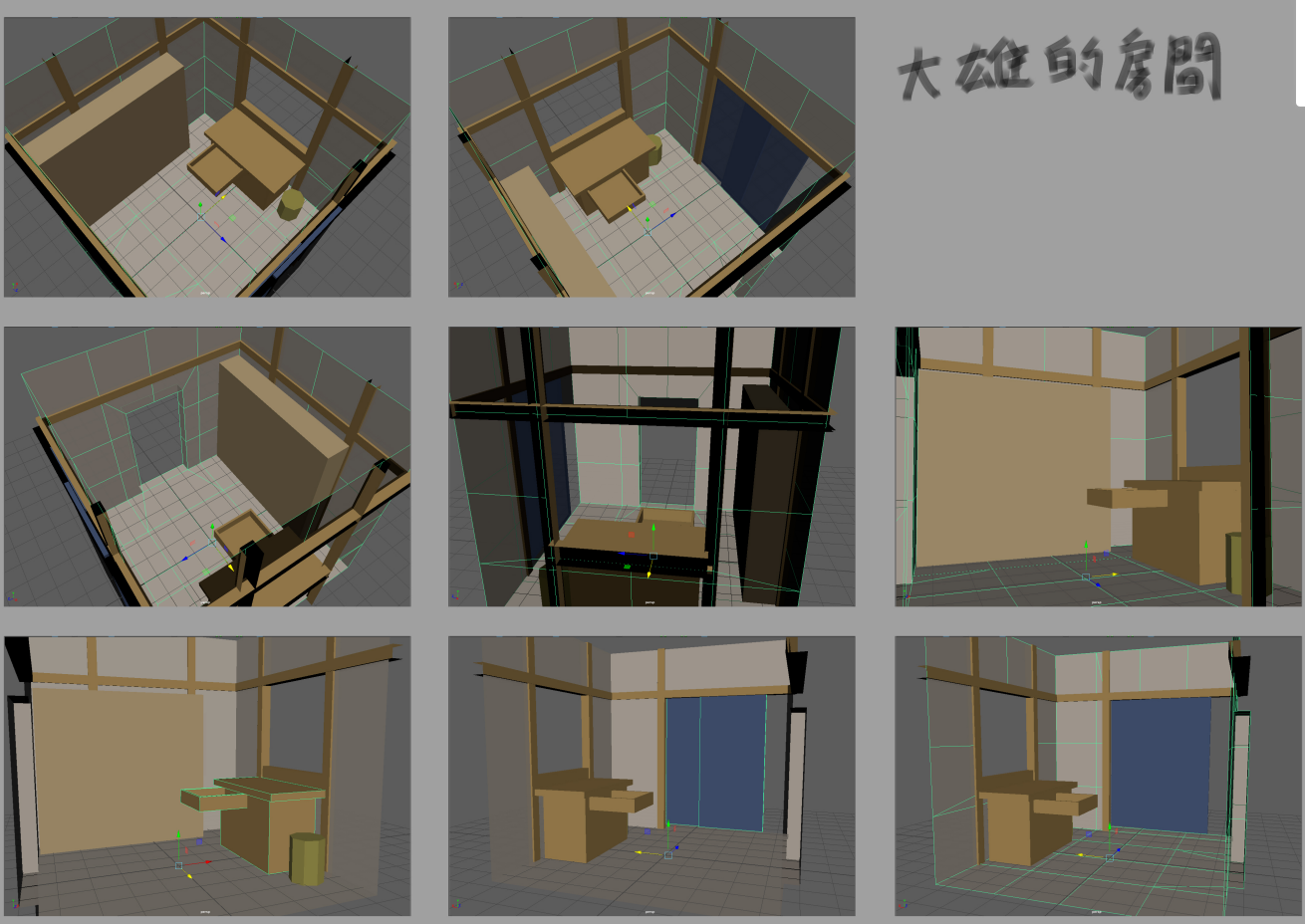
blender建模差不多是这样没做完,但是思路有了




没想到大蛋老师直接就有建模了.


今天突然想起了lagel high 里有一集是讲新旧世纪交替时候的人们的
为国家建设时期付出努力的人 现在倒成了被人欺骗的对象 是非常可笑又可悲的一件事
保健品,电信欺诈,保险金欺诈等等 仿佛那个时期没有发生过一样的被遗忘
新世纪的孩童觉得一切的是理所当然的,
油腻大叔,顽固不化,不去学习新的知识仿佛是旧时代父母的通病
可是现今确实已经不是那个时代了
但是我觉得我们应该谅解他们
毕竟他们带你成长,教育儿女,让人走上了正确的道路。这就足够伟大了
——2018-12-8 沈阳航空航天大学教室
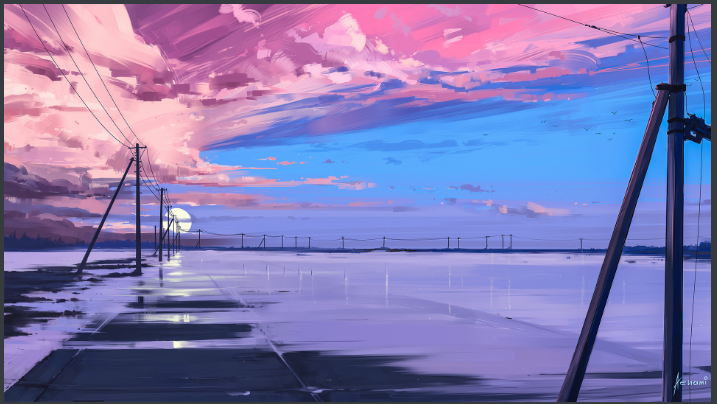
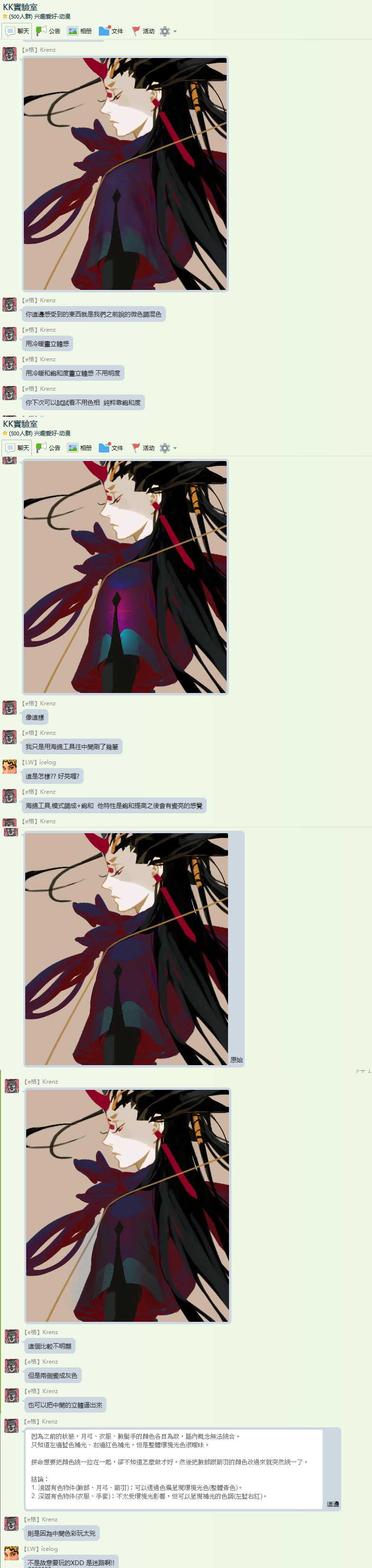
A站一个冷暖的画家


其实本质来讲就是有对比 和之前投影的笔记一个样子,投影使用明度对比塑造体积感,而冷暖用饱和度塑造体积感,这两者在素描的层面上都是明度发生了变化


▽Omutatsu
https://twitter.com/omrice4869
https://omutatsu.work
投影的对比也算是一种增加插画丰富性的表现手法

在 themes\next\source\css\_variables\base.styl 中修改
1 | // Font size |
1 | font: |
1 |
|
第一个字体变量是题目的字体,第二个是其余部分的字体。
因为我们是中文博客,所以肯定希望能改成一些比较漂亮的中文字体,但是显而易见,你改成宋体是不合理的,因为第一会出现乱码情况,第二Hexo也不接受中文名字的字体。所以我们需要使用中文字体的英文名称。下面是中文字体对应的英文名称。
1 | 新细明体:PMingLiU |
1 | hello, I have changed: source/css/_variables/custom.styl |
1 | hexo clean && hexo g && hexo d |
1 | npm i hexo-cli -g |