知乎的书单,开始读了。【书单】图形学科研之路(持续更新)
genlib找的第一本书 Interactive computer graphics : a top-down approach with shader-based OpenGL / Edward Angel et
OpenGl这东西也用一些,网上很多教程也烂大街了,但是说实话到最后都没看下去,都是停在前面那点知识,这本书中一句话让我对API消解了纠结,确实学API的同时也了解了底层的算法实现。
1 | A graphics class teaches far more than the use ofa particular API, but a good API makes it easier to teach key graphics topics, including three-dimensional graphics, lighting and shading, client–server graphics, modeling, and implementation algorithms. We believe that OpenGL’s extensive capabilities and well-defined architecture lead to a stronger foundation for teaching both theoretical and practical aspects of the field and for teaching advanced concepts, including texture mapping, compositing, and programmable shaders. |
关于这本书的作者,看来看去我算是明白了,做图形学的就那么几批人。
Edward Angel 主页上没什么可看的,我简称这人叫爱吉,有用的信息就是他研究的领域volume visualization, virtual reality, and masssively parallel computing.,体积视觉化,虚拟现实,大规模并行计算。
He has taught over 100 professional short courses including a MOOC with Coursera and at both SIGGRAPH and SIGGRAPH Asia.
这人貌似还在慕课MOOC,Coursera上有开课的,之后去看看,SIGGRAPH SIGGRAPH Asia.也有他的课。
1.一些概念
光栅,帧缓冲,分辨率
之前一直不知道光栅是什么意思,光栅化是个啥,看了看发现大概理解为像素的数组就行了,像素数组的名字是帧缓冲,写出来相当于FrameBuffer[Pixels],帧缓冲中像素的数目叫分辨率,这不就是数组的大小吗。。。帧缓冲深度就是像素比特数,决定能用多少个颜色 ,1bit只有黑白两个颜色,8bits有256个颜色,HDR分配的比特位更多,传统帧缓冲用整数,现在有了浮点格式来存储颜色值。
在非常简单的系统中,帧缓存只存储屏幕上显示的像素的颜色值。在大多数系统中,帧缓存存储的信息要多得多,比如为了从三维数据生成图像需要使用深度信息。在这样的系统中,帧缓存包括许多缓存,其中有一个或多个用于存储要显示的像素颜色,称为颜色缓存(colorbuffer)。狭义来说可以把帧缓存和颜色缓存当做同义词使用。
从几何实体到帧缓存中像素的颜色和位置的转换称为光栅化( rasterization)或者扫描转换(scan conversion)

第一章一些课后问题与答案
1.8 为了以足够高的速度刷新显示器来避免闪烁,帧缓存的速度必须足够快。一个典型的工作站显示器的分辨率可以是1280 x 1024,如果每秒钟刷新72次,那么帧缓存的速度必须有多快?这指的是从帧缓存中读取一个像素可以用多长时间。如果刷新频率为60 Hz,分辨率为480 x640的隔行扫描显示器呢?
1 | 视帧缓存的深度而定,以帧缓存为深度为1为例,速度为,1024*1280*1*72b=11.25MB/s,即读取一个像素用时倒数分之1每秒。隔行扫描, 72变30. |
1.9 制作电影的胶片所具有的分辨率大约是2000 x3000这样的分辨率对于制作与电影画质相当的电视动画意味着什么?
1 | 每帧480*640像素的视频显示仅含有300K像素(普屏动画),而2000*3000像素的电影帧有6M像素,约多了18倍的显示时间,因此需要18倍的时间渲染 |
2.编程
不是从三角形开始好评(不是XD)
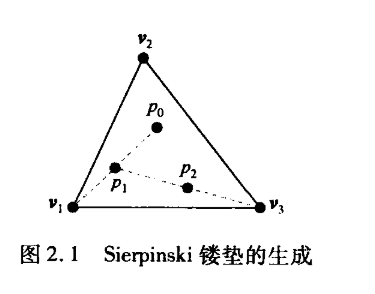
2.1 Sierpinski 镂垫(感觉是茶杯垫一样的东西

Sierpinski镂垫在分形几何领域中是重要的研究对象,可按递归和随机的方式来定义Sierpinski镂垫,当迭代的次数趋于无限时,其性质完全确定,并不随机,镂垫的三维版本与二维版本几乎相同。
从空间中的三个点开始,只要这些点不是共线的,就定义了一个三角形也定义了一个平面。假定这个平面z=0,并且这些点在某个坐标系下的坐标是(x1,y1,0),(x2, y2, 0)和(x3, y3, 0).
构造过程如下:
1,在三角形内随机选择一个初始点p(x, y, 0)。
2,随机选择3个顶点之一。
3,找出p和随机选择的这个顶点之间的中点q。
4,在显示器上把这个中点q所对应的位置用某种标记(比如小圆圈)显示出来。
5·用这个中点q替换p
6.转步骤2
每当计算出一个新的点,就把它显示在输出设备上。这个过程如图所示,其中po是初始点,p,和p2是该算法首先生成的两个点。

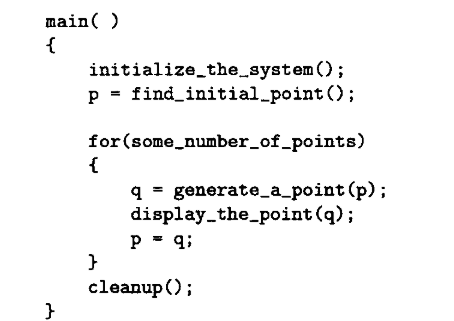
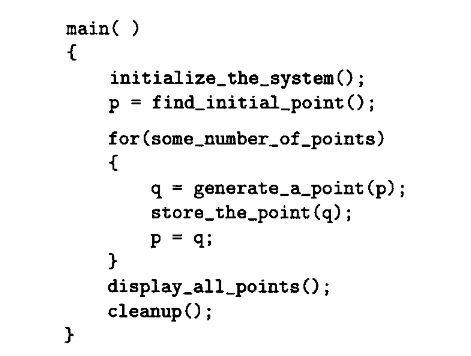
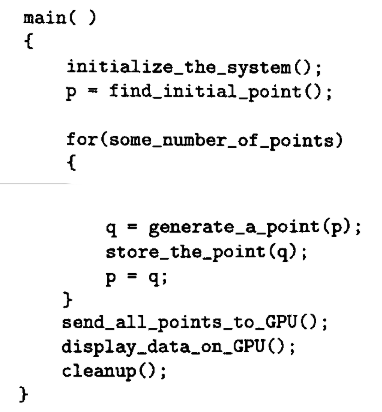
2.2 具体编程有两种办法 立即绘制模式和延迟绘制模式

立即模式就是边算边显示,再显示的话就要重新计算。

延迟绘制模式是把所有的点计算出来,用空间换时间,把数据存储起来,不用重新计算,如果点的颜色发生变化,就可以重新发送而不需要重新计算。
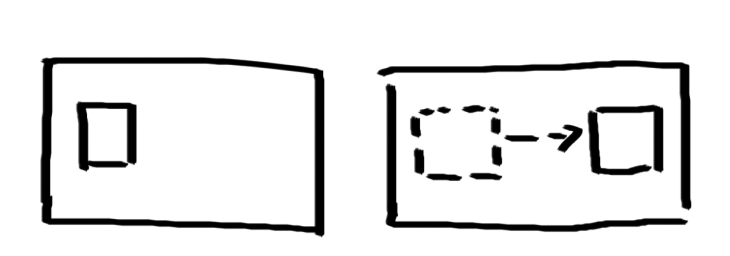
2.3 两种模式的缺点
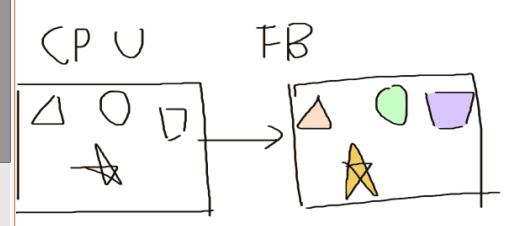
假定要制作一个动画,希望反复显示同一个对象,对象的几何外观不变,但是对象的位置可能要移动。每当对象在一个新的位置上显示,就需要把所有需要显示的点从CPU发送到GPU中。如果数据量非常大,那么从CPU到GPU的数据传输会成为显示处理的一个瓶颈。

解决方案:把顶点存储在GPU中,直接修改GPU中的数据。

如果以动画的形式显示这些数据,由于这些数据已经存储在GPU中,所以重新显示这些数据不需要额外的数据传输开销,而只需要调用一个简单的函数就可以修改对象移动后的空间位置数据。
问题的核心:生成点和显示点
2.4 图形API函数的分类
1·图元函数2,属性函数3·观察函数4,变换函数5·输入函数 6·控制函数 7,查询函数
这7个任务是不管体系结构,不管API都要实现的共性功能。
1.图元函数
点,线,像素,文本,曲线,面啥的基本图形
OpenGL只直接支持非常有限的图元集,如点、线段和三角形,应用程序可以使用OpenGL支持的图元通过逼近的方式来支持其他图元。对于许多OpenCL不支持的重要对象,例如规则的多面体、二次曲线、Bezier曲线和Bezier曲面,可以使用相关的库来支持。可以通过可编程着色器来高效地支持这些扩展的图元集。
2.属性函数
线的颜色,文本的字体等